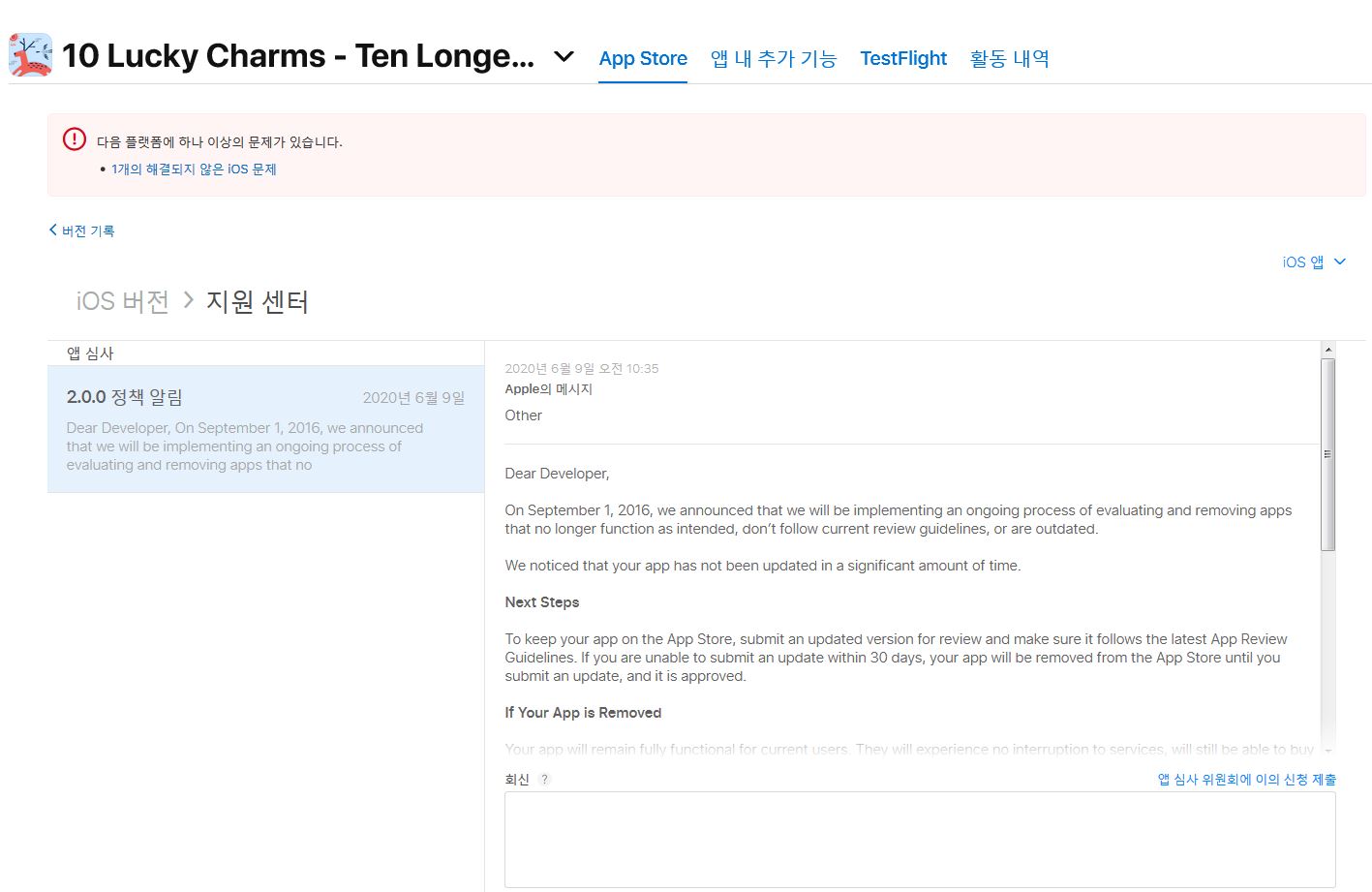
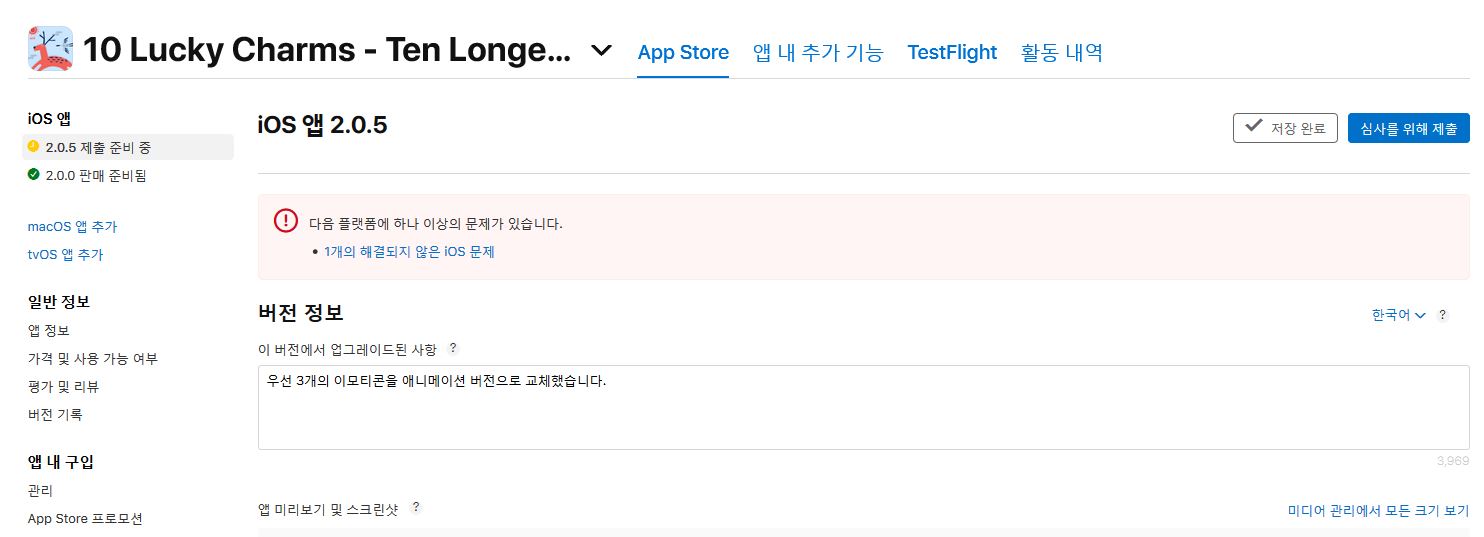
1개의 해결되지 않은 iOS문제라고 하니, 먼가 굉장히 프로그래밍스럽게 보일 수도 있겠지만, 실은 앱스티커에는 그럴만한게 별루 없죠. 열어서 읽어보니, 꽤나 오랜동안 앱 업데이트가 없으니, 업데이트를 안하면 내리겠다는 일종의 "협박"성 알림입니다.

아, 어찌할까, 버려둘까 고민하다가, 그래도 아직까지는 내 사업 포폴에 속하기는 하니, 최소한의 업데이트를 하기로 마음 먹었습니다. 그리고 나자신도 재미를 느끼면 좋겠다 생각하여, 간단한 애니메이션을 넣어보기로 했습니다. 한꺼번에 다하면 힘드니까, 한두달에 3개씩 업데이트해볼까 합니다.

1. appstoreconnect에서 앱스티커 새 버전 페이지 만들어두기
본래는 아래처럼 +버튼이 "iOS앱" 타이틀 옆에 보이지만, 열어보니 제가 지난주에 2.0.5버전이라고 만들어두었네요. 현재는 "2.0.5제출 준비 중"이 보이고 있습니다.

앱을 업데이트 하기 전에 반드시 appstoreconnect 사이트로 가서 새로운 버전을 미리 만들어두어야합니다.
2. 수정할 이미지 준비하기
아래와 같이 15개정도의 프레임으로 구성된 애니메이션을 딱 3개만 만들어서 급한 대로 만들어봤습니다. 워낙 가끔 열어보는 포토샵인지라, 기억나지 않는 기능들이 많아져서 힘드네요. ㅎㅎㅎ
iOS 앱스티커는 애니메이션 GIF 자체를 올리는 게 아니라, 아래 프레임 이미지 하나하나를 다 png로 저장해서 Sticker Sequence라는 것을 생성해서 한꺼번에 올립니다. 애플에서 제공하는 Motion이라는 프로그램이 있기는 한데, 아직 모르기도 하고, 7월이 되기 전에 업데이트는 해야할 것같아서 수동으로 일일이 저장했습니다. ^^;;

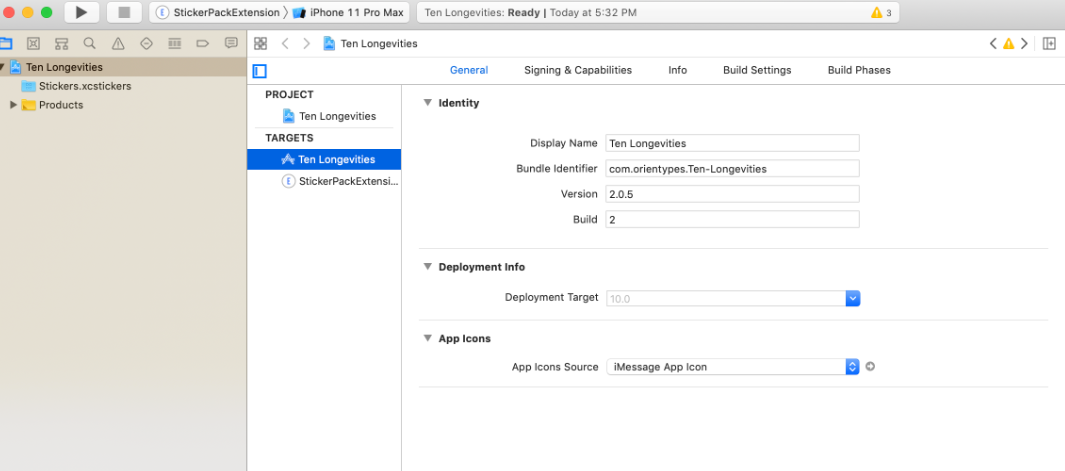
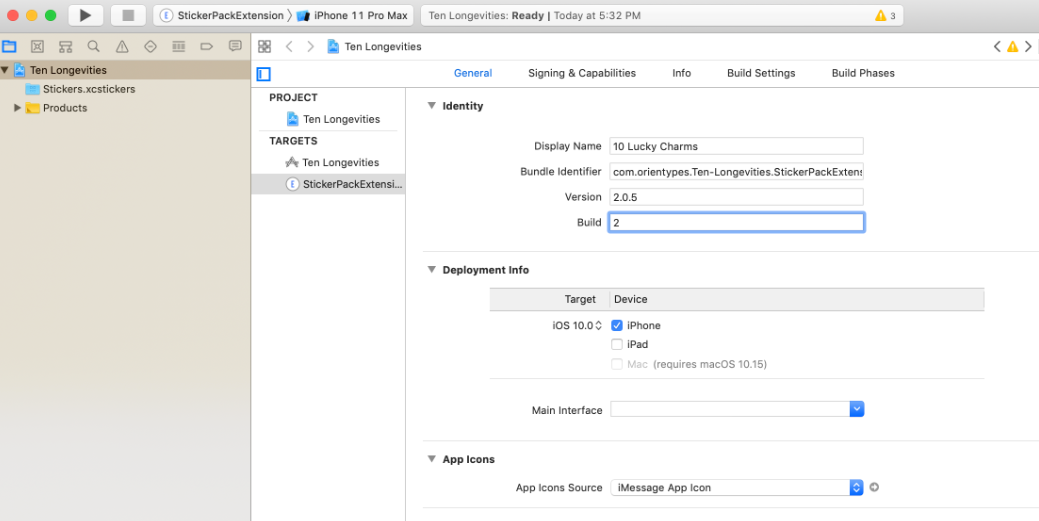
3. xcode에서 버전 설정하기
xcode의 프로젝트 파일을 열어서 아래 그림처럼 선택합니다. Target 이라는 타이틀 아래 두 페이지 모두 들어가서 Version과 Build값을 동일하게 수정해줍니다. 저는 2.0.5라고 앱스토어커넥트 페이지에서 생성했기 때문에 동일하게 적어주었는데요, 이때 Build값을 가끔 수정하는 것을 잊고는 하는데, 이 부분은 업로드할때마다 수정해야 에러가 나지 않습니다.


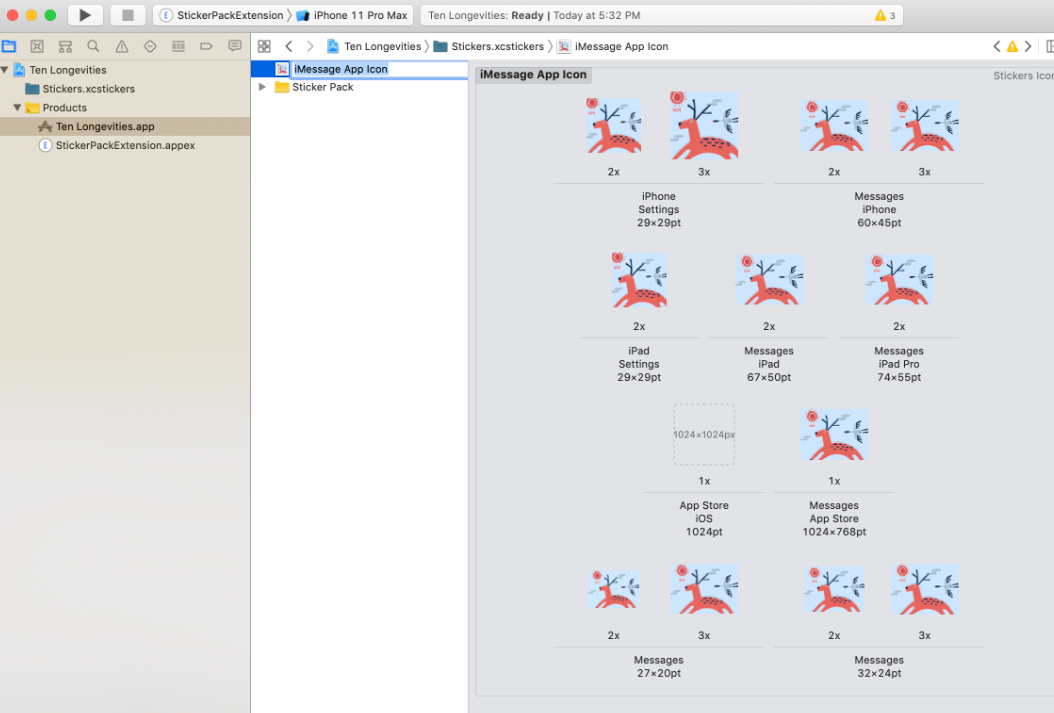
4. xcode 프로젝트 파일에 이미지 올리기
아래 그림에서보면 1024*1024 아이콘 이미지가 빠졌네요. 미리 준비해둔 아이콘 이미지를 드래그 드랍으로 올립니다.

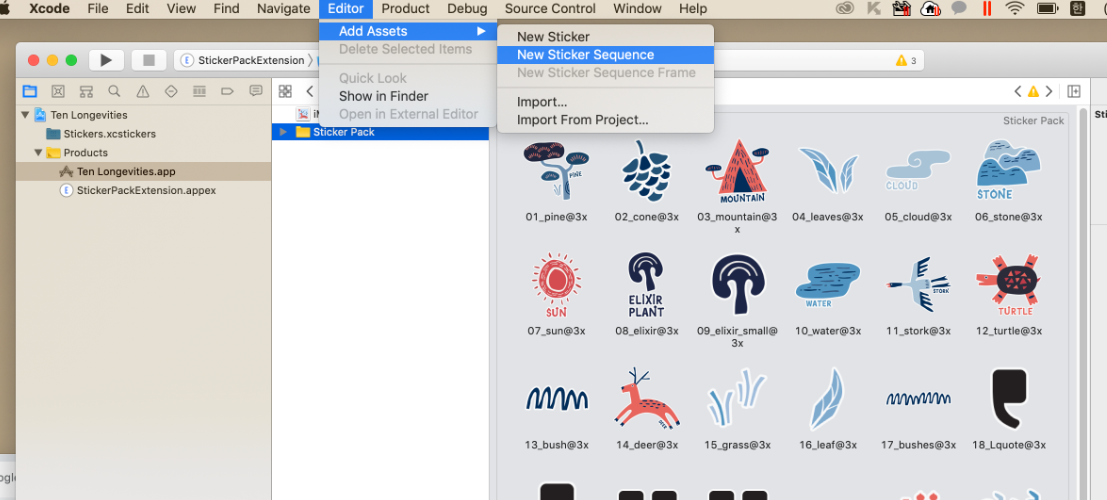
다음은 Editor > Add Assets > New Sticker Sequence를 선택합니다.

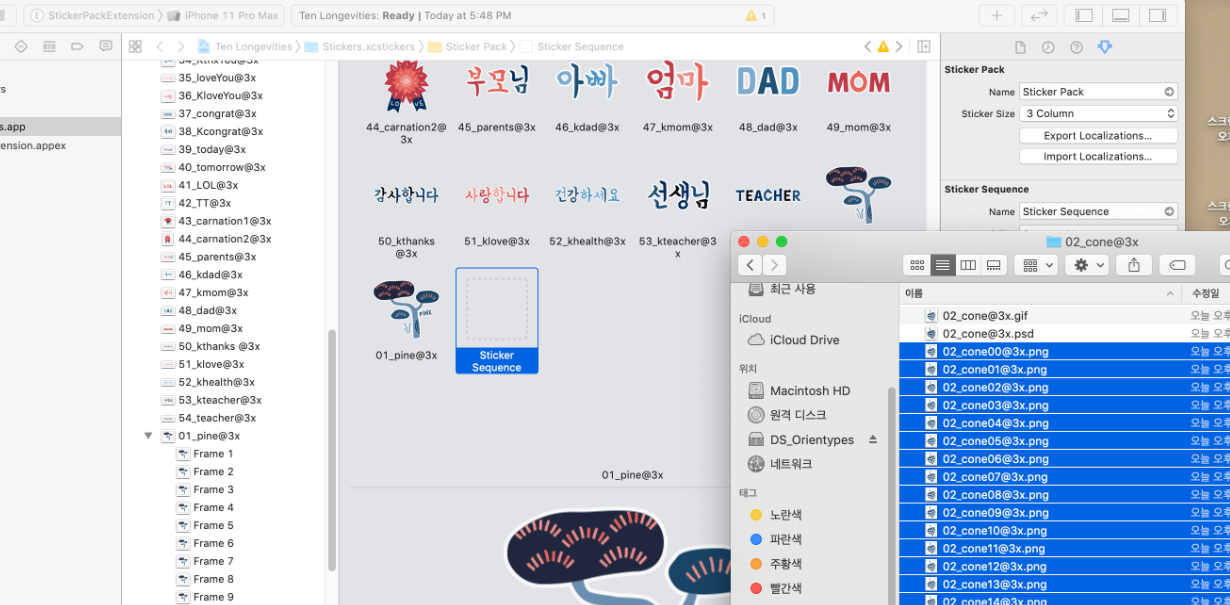
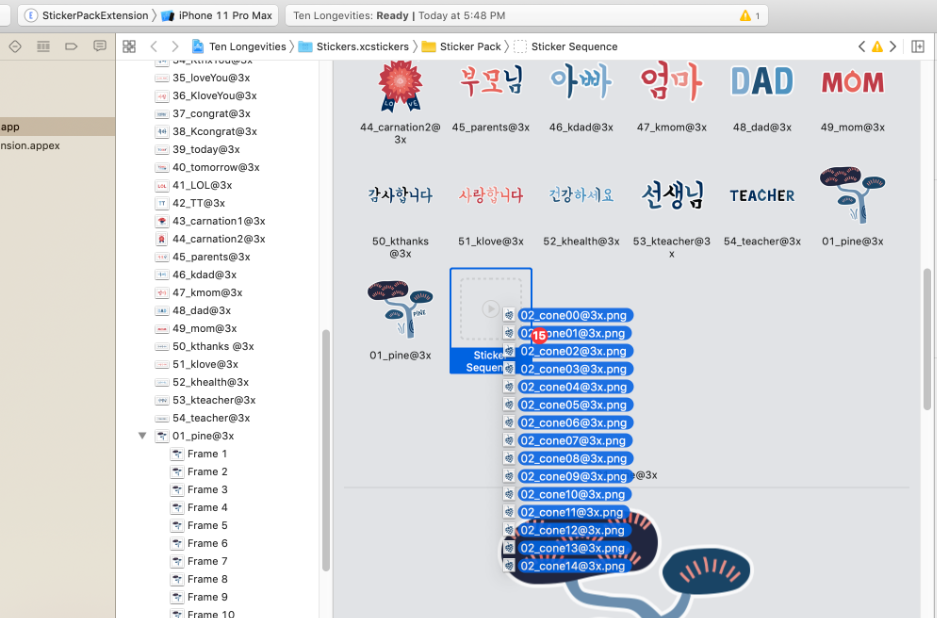
이렇게 생성된 시퀀스에 미리 만들어둔 15개의 이모티콘 이미지들을 선택해서 드래그 드랍으로 올립니다. 이렇게 하면 먼저 만들어둔 왼쪽 스티커 시퀀스 같은 것이 생성됩니다.


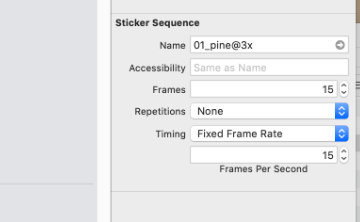
이때 우측에 설정화면에서 이름, 프레임수, 초당프레임수, 반복(Repetitions) 여부 및 정도 등을 설정합니다.

사실 단순하게 움직임이 없는 이모티콘을 올리는 경우라면 더 간단하지만, 시퀀스는 애니메이션 효과를 위한 것이라 조금의 수고가 더해지는 것입니다.
5. 수출규제 속성 추가와 개인정보보호방침 링크 적용하기
App Store는 항상 이런저런 수정사항을 자주 요구하는 편이라, 새로 업데이트하게 되면 그런 것들을 찾아서 해결해나가는데 꽤 시간을 많이 쓰기 마련이죠. 이번에는 업로드를 위해 두가지를 처리하느라 생각보다 많은 시간을 썼네요. ㅠㅠ
- 수출규제 속성 추가하기
- 개인정보보호방침 페이지 만들기(국문, 영문 버전 모두)
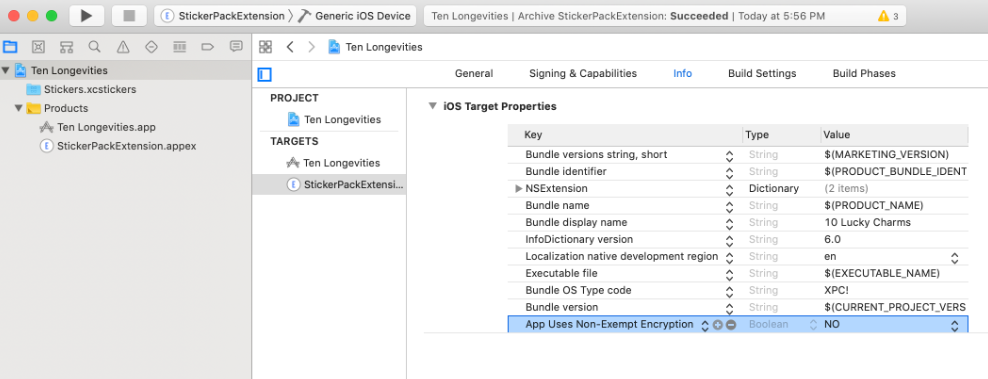
<1. 수출 규제 속성 추가하기>
아카이브를 하기전에 Target의 info에서 두 페이지 모두 속성 하나를 추가합니다. Target Properties 테이블에서 맨 아래 하단에서 Key값 우측에 마우스를 갖다대면 "+"버튼 나옵니다. 이때 "App Uses Non-Exempt Encryption"를 선택해서 Value를 No로 설정해줍니다.

<2. 개인정보보호방침페이지 만들기>
저는 이번에 국문, 영문 페이지를 티스토리 블로그에 만들었습니다. 내용이 꼭 지금 상황에 맞지 않았지만 크게 신경쓰지 않아도 되는 것으로 보이니, 보편적인 내용으로 넣으면 됩니다.
https://interestnote.tistory.com/54
Privacy Policy
Orientypes (or We") provides a range of services (the “Orientypes Services”) including Orientypes.com (the "Site") or App Services. And some of App Services don’t ask and use your personal inform..
interestnote.tistory.com
https://interestnote.tistory.com/53
개인정보처리방침
Orientypes(이하 “O”라 함)는 O서비스 이용자의 개인정보를 다음과 같이 취급하고 있습니다. <수집하는 개인정보의 항목> O는 O서비스 제공을 위해 아래와 같은 개인정보를 수집합니다. 해당 권한�
interestnote.tistory.com
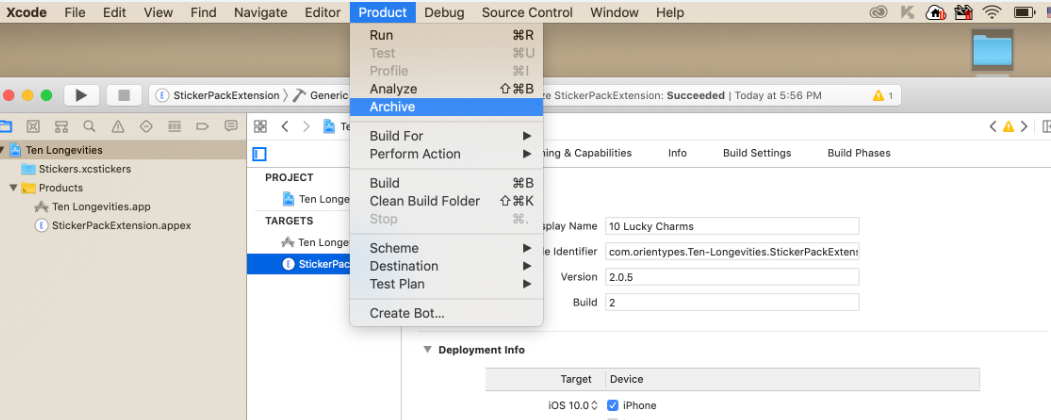
6. Archive한 후 업로드하기
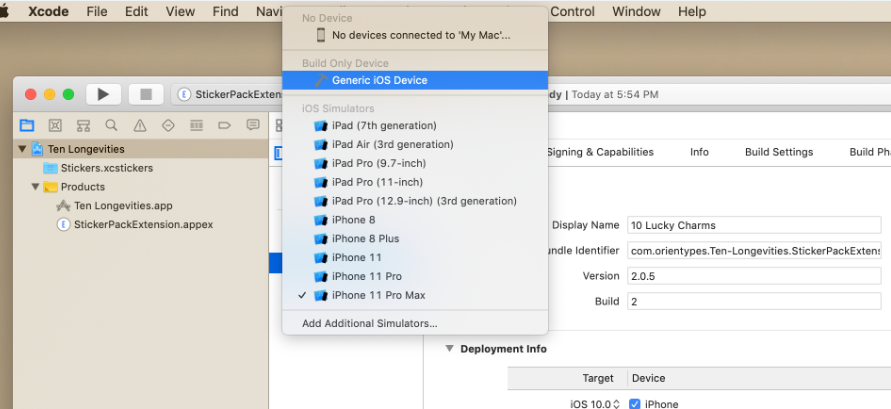
사실 이 부분은 간단하면서도 은근히 에러가 많이 나는 곳이기도 합니다. 우선 먼저 Build device 부분을 Generic iOS Device로 선택해두고 Archive를 실행합니다.


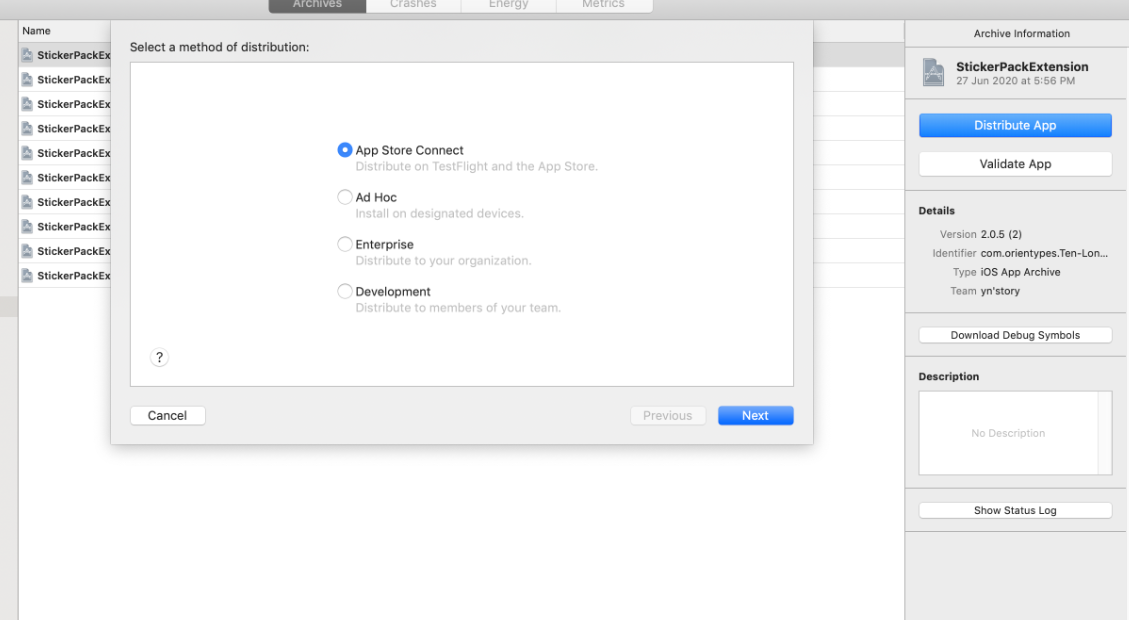
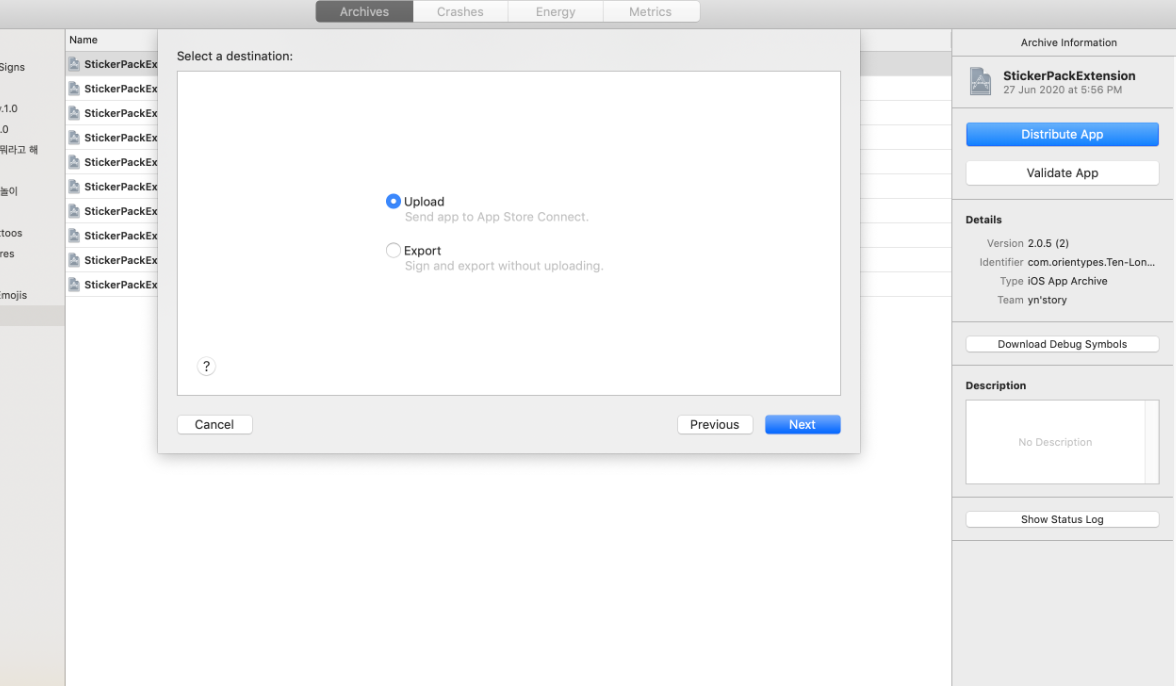
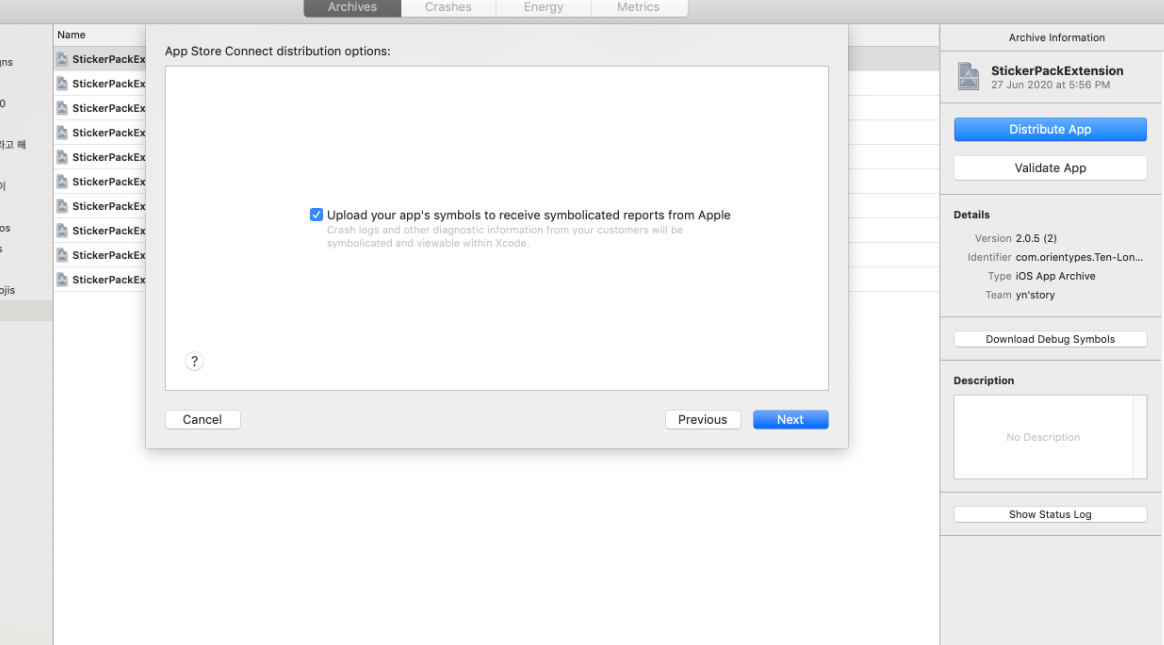
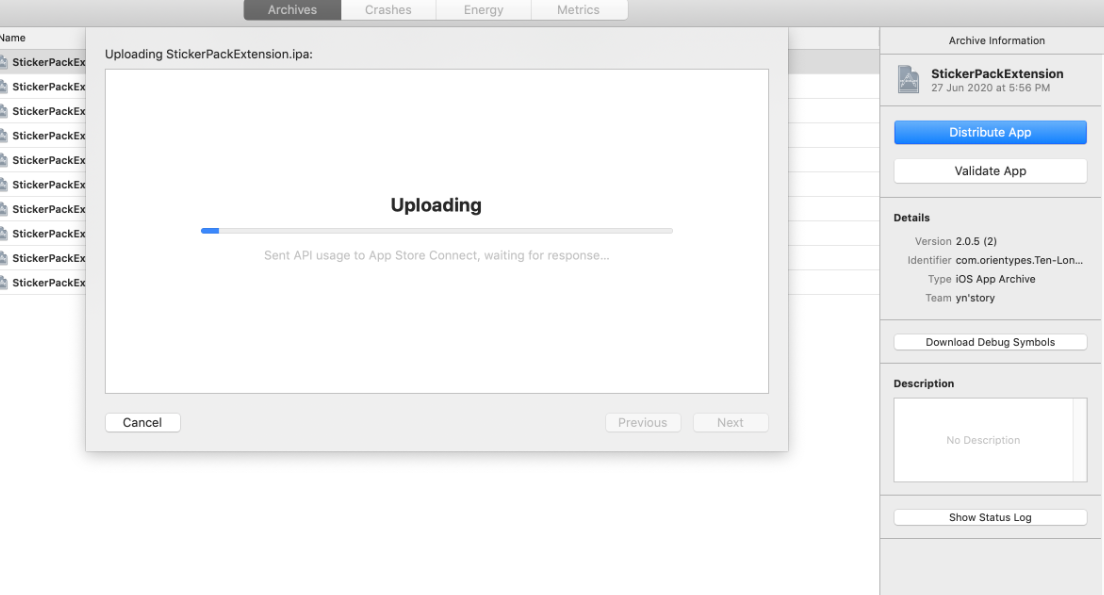
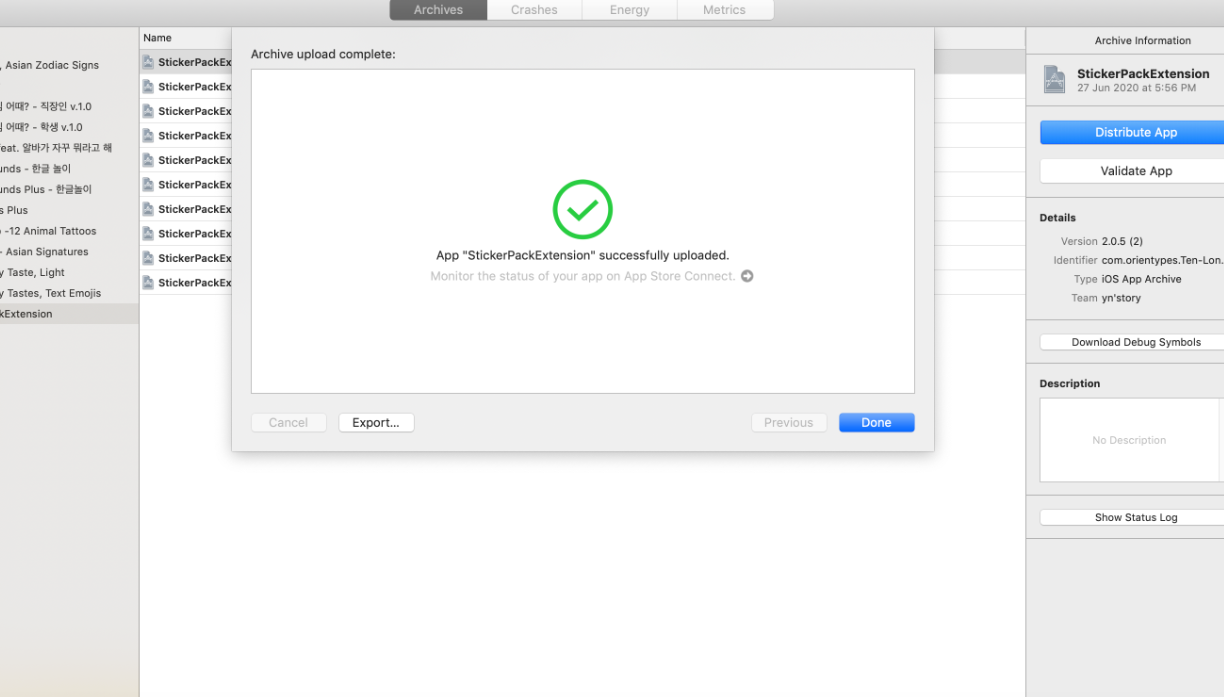
Archive가 성공적으로 마치면 우측의 파란색 버튼인 Distribute App을 클릭합니다.





여기까지 잘 마쳤다면, 이제 에러 문제로 막히는 일은 없다고 보시면 됩니다.
6. 앱스토어 커넥트 페이지 내용 추가 및 수정하기
아래 버전 정보에서 내가 어떤 수정작업을 했는지 설명을 적어줍니다. 이 부분은 리뷰 담당자가 볼 때 제가 어떤 부분을 고쳤는지 글로 알려주는 부분입니다. 저는 국문과 영문 두가지 버전으로 적었습니다.

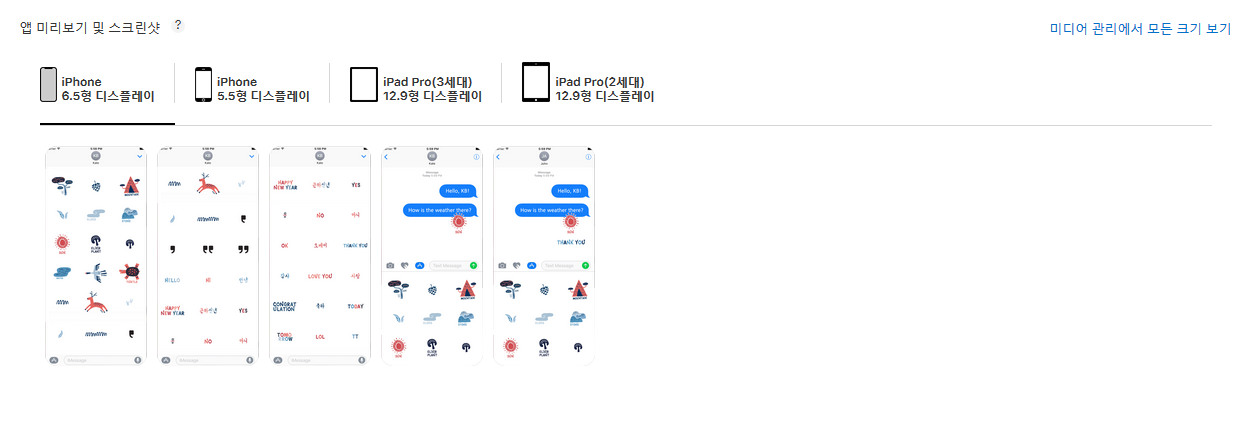
그다음은 앱 미리보기 및 스크린 샷에서 빠진 부분을 올려주고요, 처음 올리는 분이라면 전부 다 올려야겠죠? 이중에서 아이패드 스크린 샷은 간단하게 한개씩만 올렸습니다.

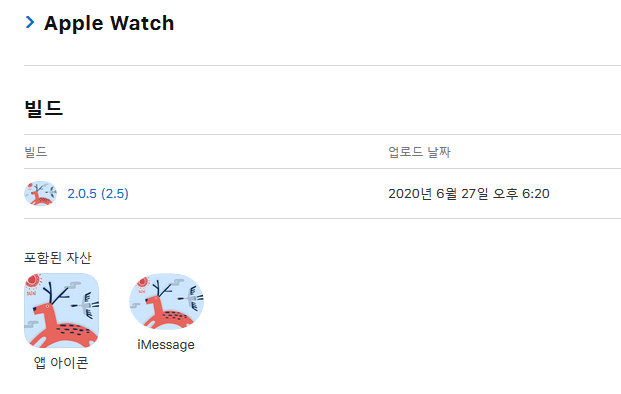
위에서 xcode에서 업로드한 앱 파일은 여기, "빌드"에서 리스트로 나타납니다. 올리자마자 보다는 조금 기다리면 리스트가 팝업창으로 나오면 선택하면 됩니다. 예전에는 몇시간 기다려야했는데, 요즘은 참 빨라졌더군요.

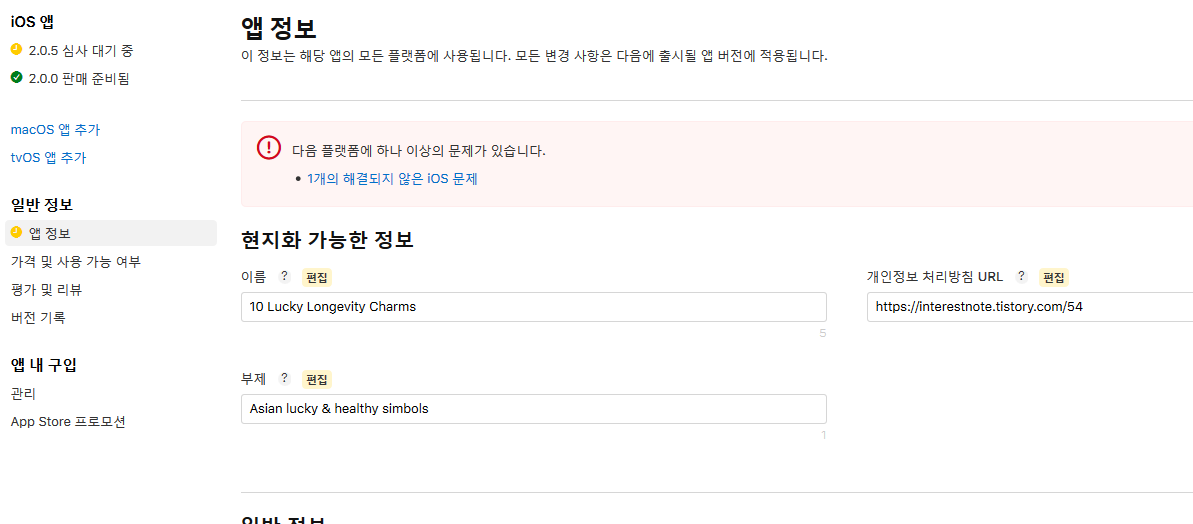
마지막으로 일반정보>앱 정보에서 국문, 영문 버전의 개인정보처리방침 URL을 입력합니다. 사실 앱스티커는 개인정보 자체를 수집하지 않기 때문에 필요없는데, 왜 이런 걸 필수 요소로 방침이 바뀌었는지는 솔직이 이해가 가지 않습니다. 하지만 어쩌겠어요. 따라야지요. ㅎㅎㅎ

7. 심사제출하기
두둥~ 모든 걸 저장하고 나면 "심사제출하기 버튼이 활성화됩니다. 이때 클릭하면 되겠죠? 혹시라도 빠진 것이 있다면 예외없이 경고 내용이 등장하면서 고치라고 알려줍니다. 문제가 되는 것들을 수정해서 저장 후 다시 제출하면 됩니다.
이렇게 해서 저는 오늘 급하게 10 Lucky Longevity Charms이라는 앱스티커를 제출했습니다. 지난주에는 12 Animals를 제출해서 바로 다음날 승인이 났으니, 이번에도 별일이 없지 싶네요.
'한글 & 컨텐츠' 카테고리의 다른 글
| 타투 스티커를 미리 시연할 수 있는 Pick Tattoo 아이폰 앱 소개 (0) | 2020.07.11 |
|---|---|
| 열두 동물 타투 스티커에서 민화 스타일 난다? (0) | 2020.07.06 |
| 12지신 캐릭터에서 북유럽 가문 문장 스타일 난다? (0) | 2020.07.04 |
| [폰트 만들기] 어쩌다 보니 만든 영문 폰트 : ORIENTYPES (0) | 2020.05.20 |
| 한글에 끌림 : 뜻하지 않게 만든 한국어 영어 표기 알고리즘 (0) | 2020.04.01 |




댓글