집중해서 만들면 홈페이지는 후딱 만들 수도 있겠지만, 부족한 게 집중력이라 후뚜루 마뚜루 끝개기가 어째 쉽지 않다. 그래도 어여 끝내야, 타 서비스와 연결 같은 좀 어려워보이지만 꼭 해보고 싶은 걸 할 수 있을텐데. 게으름을 피우다가 2월도 그냥 보내고, 어느덧 3월 중순에 접어들었으니, 더 이상 미루면 안되겠다 싶어서 글쓰기부터 시작한다. 일전의 "도파민 단식 40일 도전"할 때 일기를 쓰는 것으로 많은 효과를 보았기에 이번에도 비슷한 효과가 있기를 기대하며.
1. 템플릿 선택하기
Theme 페이지에서 우선 Free Themes를 열어보자. 여러 기본적인 템플릿들을 볼 수 있는데, 본인 성격상 거의 다 집적거리며 다 써보았다. 그래서 알아낸 결론은 처음에 기본으로 설정되어있던 "Debut"가 제일 적절하다라는 것. 이유는 페이지를 구성하기 위해 필요한 모듈을 가장 많이 제공하고 있기 때문이다. 다른 템플릿들은 조금씩 없는 것들이 있는 편이다. 유료는 20만원을 좀 넘는 금액대의 것들이 많다.

Free Themes에서 템플릿을 고르면 위의 이미지에서 보이듯이 선택한 템플릿 리스트들을 보여준다.(예: Simple 부분) 그림에서 나는 Debut외에 Simple만 선택하였기에 1개만 보이고 있는 상태이다.(원래는 거의 다 선택했었는데, 지금은 지웠음)
<템플릿 적용 방법>
1. Free Themes에서 템플릿을 선택하고 Add to theme libray를 클릭
2. 선택한 템플릿 우측에 Actions를 클릭하면 나오는 리스트 중에서 Publish를 클릭

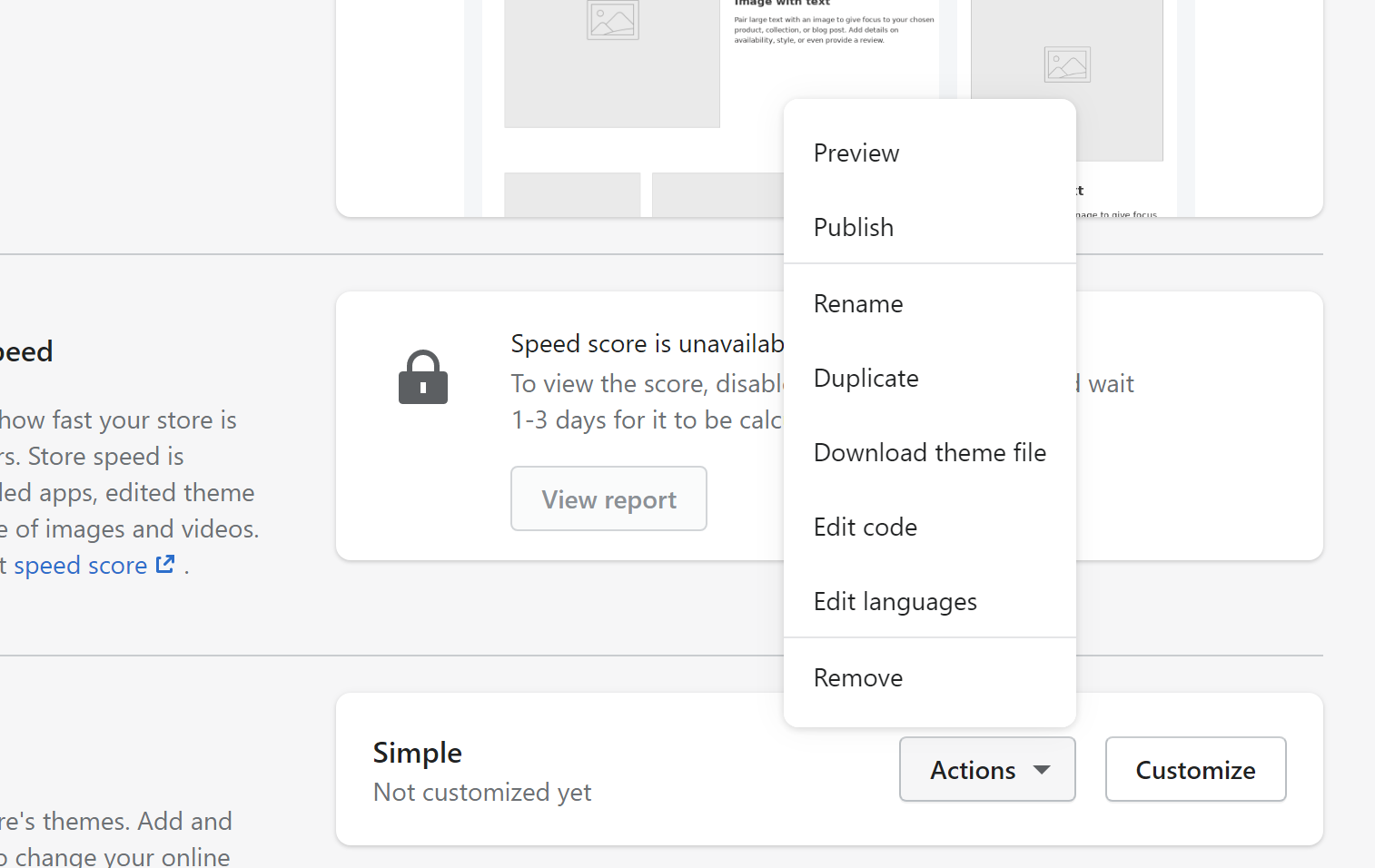
3. 선택한 템플릿으로 홈페이지가 자동으로 세팅된다. 아래 그림에서 Actions를 클릭하면 이름도 바꿀 수 있고, 미리보기, 복사하기 또는 소스 파일을 다운로드할 수도 있다. 여기서 "다운로드"의 기능은 Theme Libray에 사용자가 Customize한 템플릿을 저장하는 기능이다.

2. 메뉴 구성하기 (글로벌 네비게이션 Global Navigation)
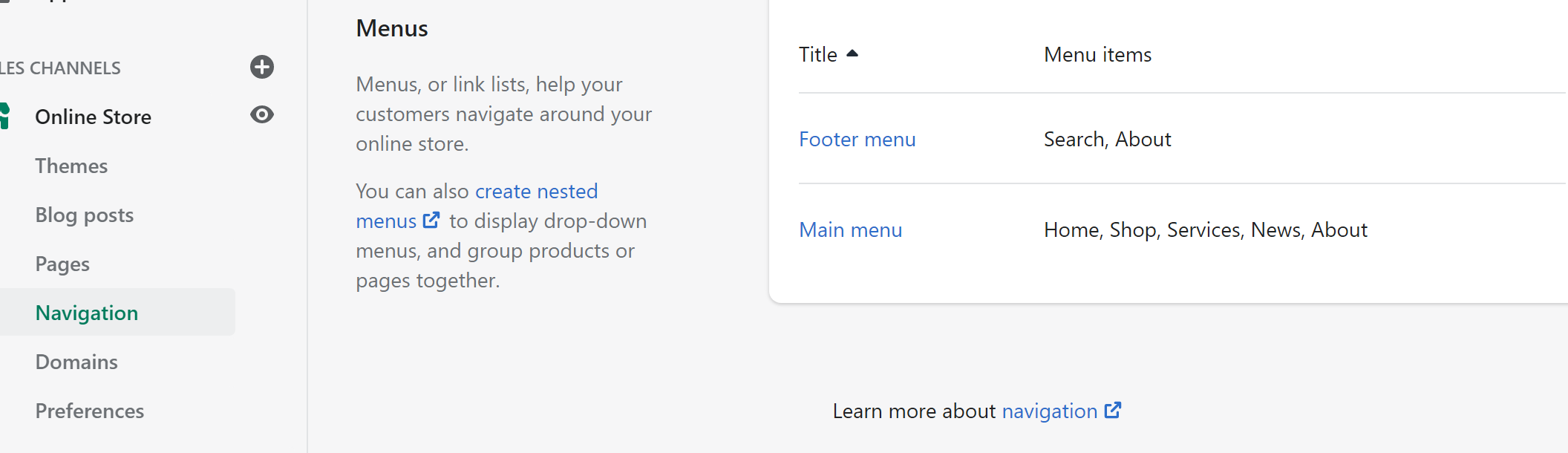
우선 Navation페이지로 들어간다. Title에는 기본적으로 Footer(하단 부분 영역), Main menu가 처음에 보인다. 추가로 Menu를 여기서도 만들 수 있다. 그러나 여기서 Main menu부분이 글로벌 네비게이션을 구성할 수 있는 곳이므로 여기(파란글씨, Main menu)를 클릭해서 들어간다.

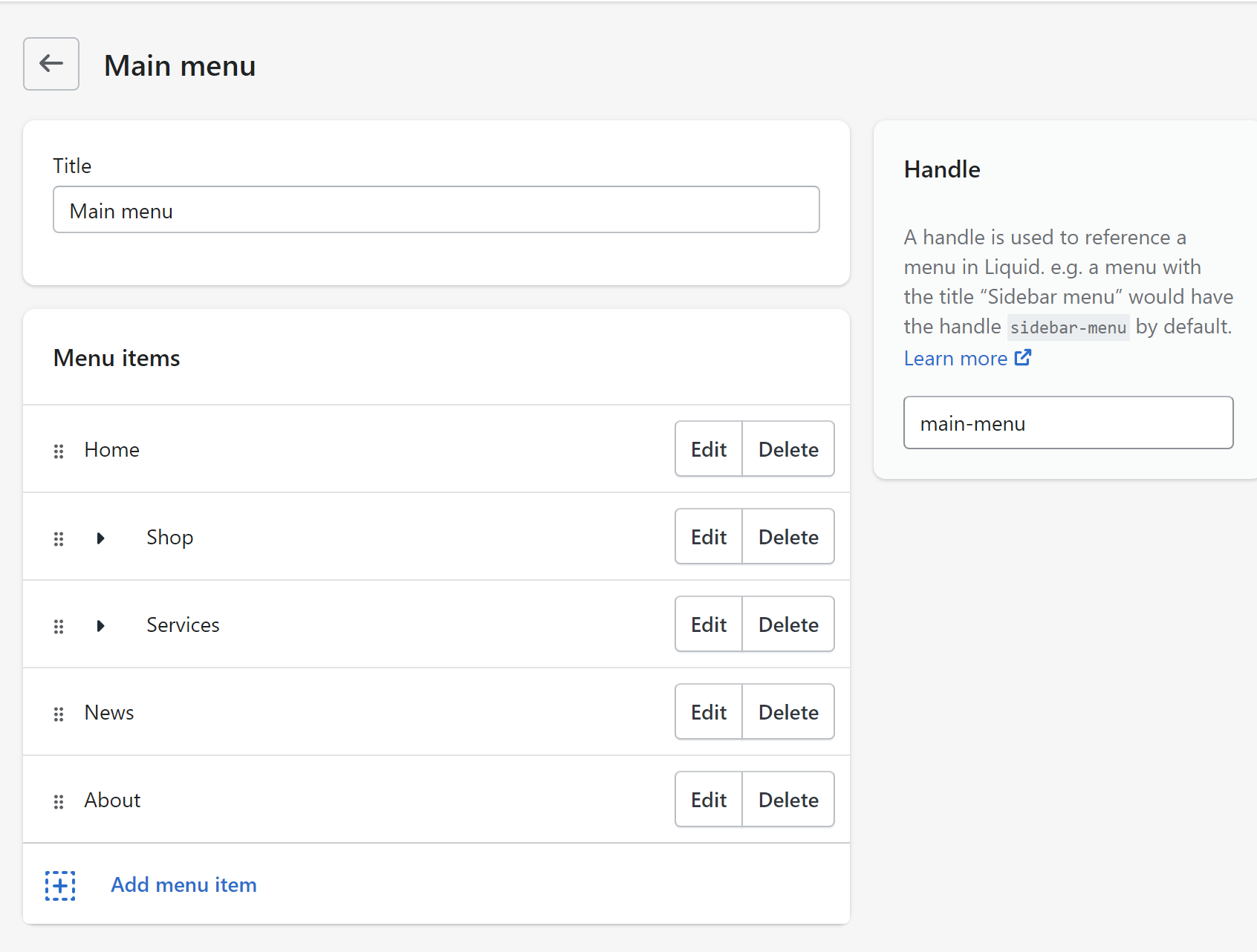
하단에 + Add menu itme을 클릭해서 메뉴를 만들어나간다. 이때 왼편의 :: 비슷하게 생긴 부분을 클릭하고 움직이면 메뉴순서를 바꿀 수 있다.

메뉴명 왼쪽의 :: 를 클릭해서 서브 메뉴로도 만들 수 있지만, 아래 이미지에서와 같이 + Add menu item to ****를 클릭해서 만들 수도 있다.

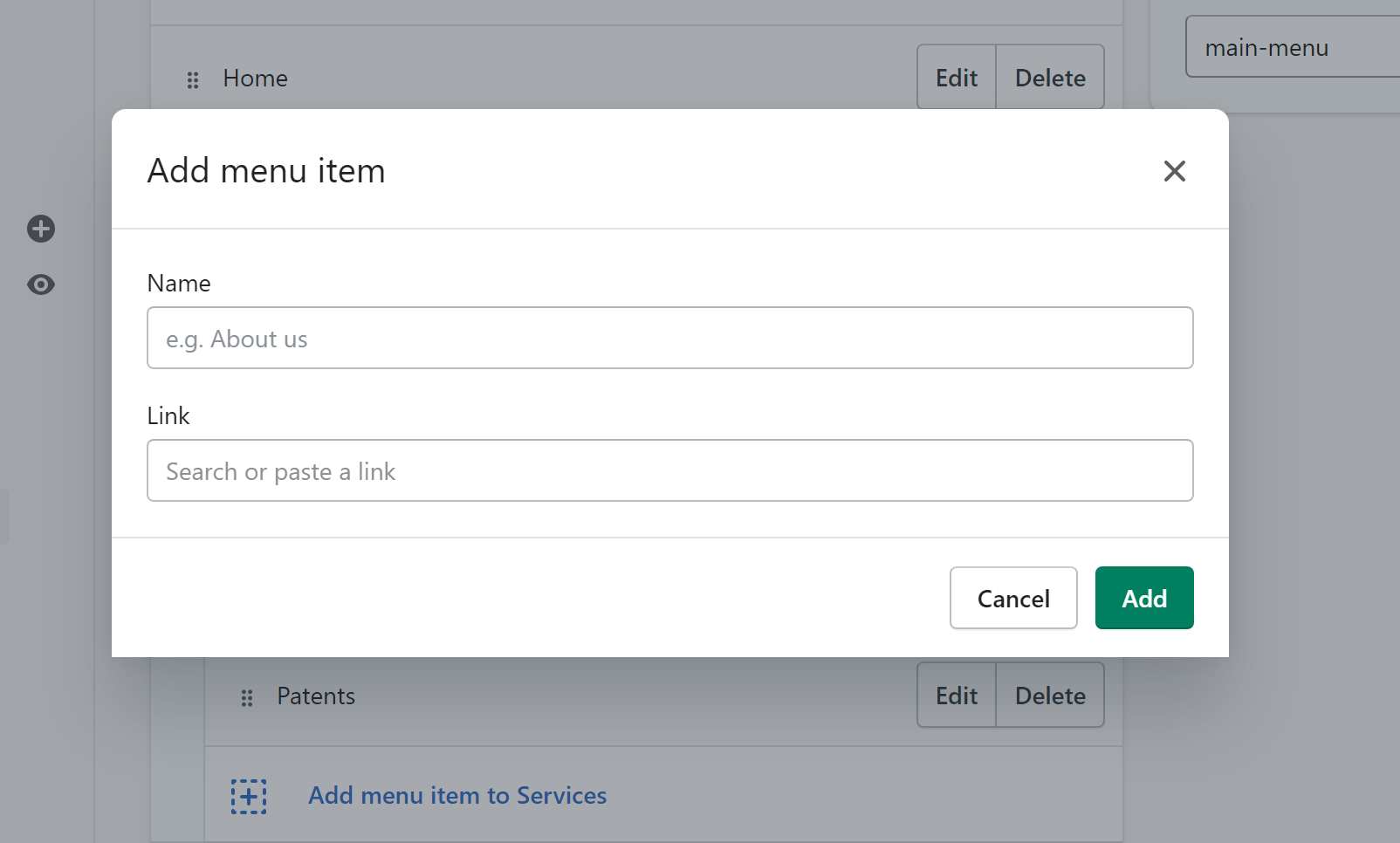
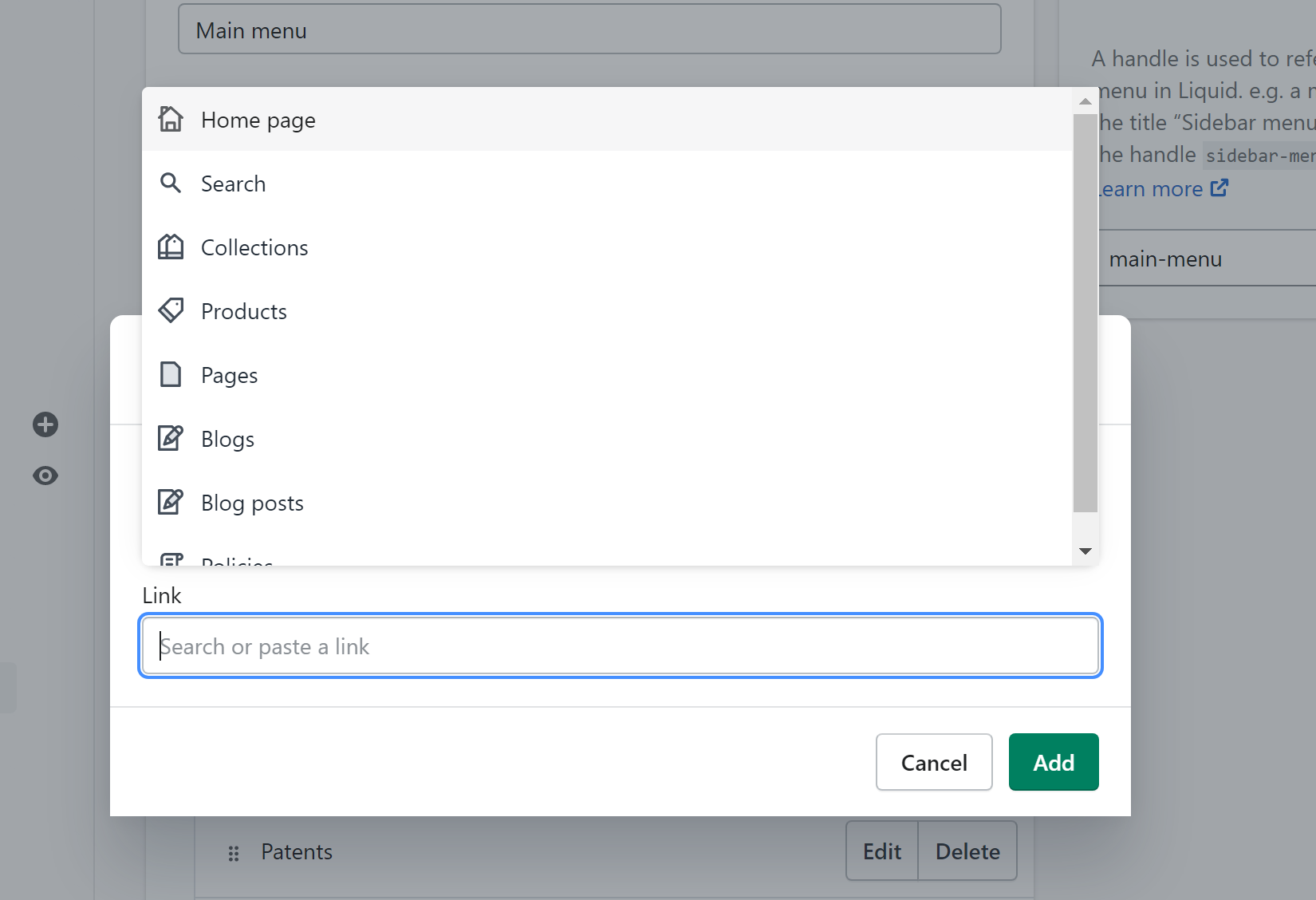
Add menu itme to ***클릭하면 나오는 팝업창이다. 메뉴명을 적고 링크를 클릭해서 연결할 페이지를 선택해야 추가할 수 있다.

이때 연결할 페이지를 미리 만들어두지 않으면 메뉴를 추가할 수 없다! 기본으로 Home page, Search 등등 몇가지가 제공되고 있으니, 처음에 연결한 페이지가 없다면 모두 Home page로 연결해두는 방식으로 메뉴를 만들어도 좋겠다.

짜잔~~ 이렇게 메인 메뉴 구성하기를 완료했다.

머 아직까지 볼 건 없지만 실시간으로 만들어가는 과정을 보고싶다면 아래 링크를 클릭!
'한글 & 컨텐츠' 카테고리의 다른 글
| 쇼피파이 홈페이지 제작기 04 : 구글 머천트 센터와 제품 연동하기 (0) | 2021.04.27 |
|---|---|
| 쇼피파이 홈페이지 제작기03 : Pages & Navigation (3) | 2021.03.30 |
| 쇼피파이 홈페이지 제작기 01 : 구조 파악 (0) | 2021.02.27 |
| 괜찮은 한글 디자인 - 기하학적 혹은 레고 블럭 같은 느낌 (0) | 2021.01.18 |
| 로컬 크리에이터 사업에 대해서 (0) | 2020.08.10 |




댓글