지난 글을 살펴보니, 1월초에 재테크 관점에서 살펴본 후로 한달 반 더 지나서 마음 먹은 계획을 그제부터 다시 시작하게 되었다. 지금도 WIX로 제작한 홈페이지가 있기는 하지만, 써보니 먼가 불편하고 안맞는 게 있었다. WIX가 나쁘다는 건 아니다. 다만 지금의 나에게 맞지 않다는 것 뿐. 그러다가 우연히 발견한 것이 쇼피파이였다. 아마존에 도전하는 스타트업으로 생각하고 요즘 소위 핫하다길래 들여다보았더니 매력적이었다.
그러면서 내 머리 속에 떠오른 생각은
"쇼핑몰 플랫폼이지만 홈페이지 역할도 겸할 수 있지 않을까?"
아마존 같은 플랫폼같은데 괜한 일을 벌이는 게 아닐까하는 마음에 오랜동안 망설였다. 사업을 접은 뒤로는 먼가를 새로 시작하는데 꽤나 오랜 시간을 머뭇거리게 되는 듯하다. 시간 낭비를 할 바에야 아무것도 안하는 게 낫다는 생각이 머리 속을 꽉 채우고 있어서 그렇다. 그러나 2년 가까이를 그렇게 지내다가 요즘은 내 기분이 모드가 조금 바뀌고 있다. 그냥 해보자로. ㅎㅎㅎ
지금까지 살펴본 바로는 매우 긍정적이다. 나의 홈페이지에는 쇼핑몰을 제외한다면 특별한 기능을 필요로 하는 것은 아니라서 괜찮을 것 같다. 내가 요즘 무엇이든 손에서 놓으면 얼마 안가 새로 처음 본 것같은 상태가 되는 터라, 즉 기억력이 나빠져서 기록하는 의미로, 또 비슷한 관심사를 가진 분들을 위해, 만들어가는 과정을 남기고 있다.
[구조 파악]
쇼피파이에 대한 첫 인상은 "쉬어 보인다" 였다. 근래에 들어 두번째 인상도 "여전히 쉬어 보인다"이다. 이 생각이 계속 유지될지는 지켜보면 알 일이다. 그러나 역시 한달 반이 넘는 기간 만에 다시 열어본 거라 어느 정도 다시 구조 파악하는데 시간을 썼다. 이래서 꾸준하게 해야 시간 낭비가 덜한 건데 ㅊㅊㅊ
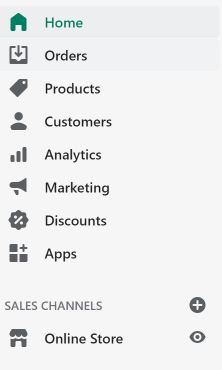
1. 3가지 영역 : Home & Online Store & Sales Channels



Home 아래로 쭉 달려 있는 여러 메뉴들은 실제로 쇼핑몰을 운영할 때 필요할 것이다. 네이버의 스마트스토어나 다른 쇼핑몰 플랫폼과 유사하다. 이 중에서 내가 만들 홈페이지 제작시 우선적으로 필요한 기능들은 아래와 같다.
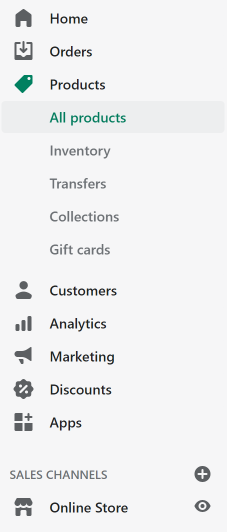
- Products : 메뉴에서는 판매할 상품을 올리는 영역
- Products > Collections : 일종의 카테고리 역할과 비슷하다.
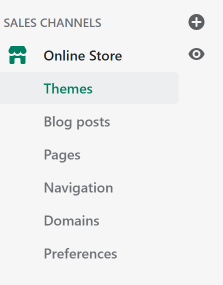
Online Store 영역은 주로 쇼핑몰 "형태"를 만드는 곳이고, 메뉴 우측에 눈 아이콘을 클릭하면 생성한 홈페이지가 새창뜨기로 나온다. 그 다음으로 Sales Channels 영역은 아무래도 홈페이지를 다 만든 후에 살펴봐도 좋을 듯하여 PASS~
2. Themes에서는 무료 홈페이지 디자인 제공 (유료도 있음)
이곳에서 내 홈페이지(보통은 쇼핑몰)의 겉모양을 골라볼 수 있다. 나는 우선 무료 버전 중에 하나 골랐다.
3. Blog posts, Page
이 부분을 활용해서 내 홈페이지를 만들 것이다. 아무래도 WIX보다는 덜 예쁠 수도 있겠다는 예상이 좀 되지만 괜찮다.

4. Navigation에서 메인 메뉴 (Main Menu)만드는 방법
이 부분에서 어디에서나 보이게 되는 메인 메뉴를 만들 수 있다. 전문용어로는 "글로벌 네비게이션"이라고 할 수 있겠다. 그리고 위의 Home 영역에서 Products와 Collections와 함께 미리 페이지들을 만들어두어야, 메뉴에 연결할 수가 있다. 특정 페이지들이 없이는 Main menu에 메뉴들을 등록할 수 없었기 때문이다. 아래 만들어둔 메인 메뉴들은 임의로 페이지를 하나 만들어서 일단 모두 동일한 페이지에 연결하거나 Home을 연결해두었다.

5. Preferences
일종의 SEO 하는 공간으로 보인다. 당장은 자세히 볼 필요 없는 공간

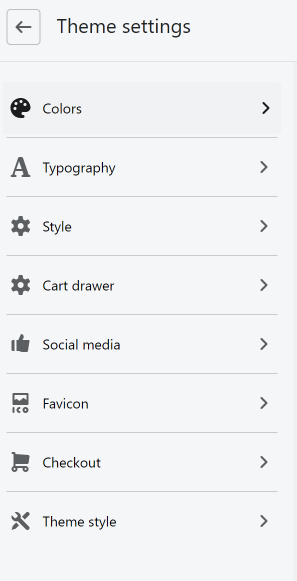
6. Themes > Customize : 선택한 템플릿을 내 입맛대로 수정



좌측의 초록색 버튼 "Customize"를 클릭하면 우측의 편집 공간으로 들어간다. 템플릿화된 구성요소별로 선택해서 수정할 수 있다. 페이지에서 좌측 메뉴 하단으로 내려가면 Theme settings이 보이는데, 이걸 선택해서 템플릿의 색상들을 모두 노랑 계열로 바꾸어보았다.
7. Theme actions > Edit code


역시 좌측 하단에 Theme settings 다음으로 Theme actions가 있는데, 이를 클릭하면 상단의 좌측 이미지처럼 팝업이 뜬다. 이중에서 Edit code로 들어가서 좀더 전문적인 수정 작업이 가능하다. 내가 선택한 템플릿에는 소위 "글로벌 네비게이션"을 제공하지 않고 상품 콜렉션 메뉴만 보여주고 있는데, 이를 통해 메인 메뉴들을 노출되도록 고쳐볼 예정이다.
안되면 다른 템플릿 선택하고. ㅎ

2021/01/04 - [재테크] - Shopify (쇼피파이)란 무엇?
Shopify (쇼피파이)란 무엇?
요즘 쇼피파이가 궁금해졌습니다. 2,3년 전에 이커머스 플랫폼으로 이용해볼까하는 생각으로 잠깐 둘러보다가 만 기억이 어렴풋하게 납니다. 그러다가 우연히 몇달 전에 다시 쇼피파이를 주식
interestnote.tistory.com
'한글 & 컨텐츠' 카테고리의 다른 글
| 쇼피파이 홈페이지 제작기03 : Pages & Navigation (3) | 2021.03.30 |
|---|---|
| 쇼피파이 홈페이지 제작기02 : 템플릿 선택과 메뉴 구성 (0) | 2021.03.12 |
| 괜찮은 한글 디자인 - 기하학적 혹은 레고 블럭 같은 느낌 (0) | 2021.01.18 |
| 로컬 크리에이터 사업에 대해서 (0) | 2020.08.10 |
| 차별적이고 독창적인 콘텐츠를 찾고 있습니다 (0) | 2020.08.07 |




댓글